
My Role
UI/UX Design User Research Prototyping User Testing
Team
Abby Marin
Timeline
Dec 2020 - Jan 2021 (updated July 2023)
Tools
Figma, Notion, Miro
Problem
As a transfer student living through a pandemic, I found it difficult to plan my living arrangements for the upcoming semester. With the university on lockdown and limited social interaction between friends from school, I wasn't sure where to turn to decide where to live.
Solution
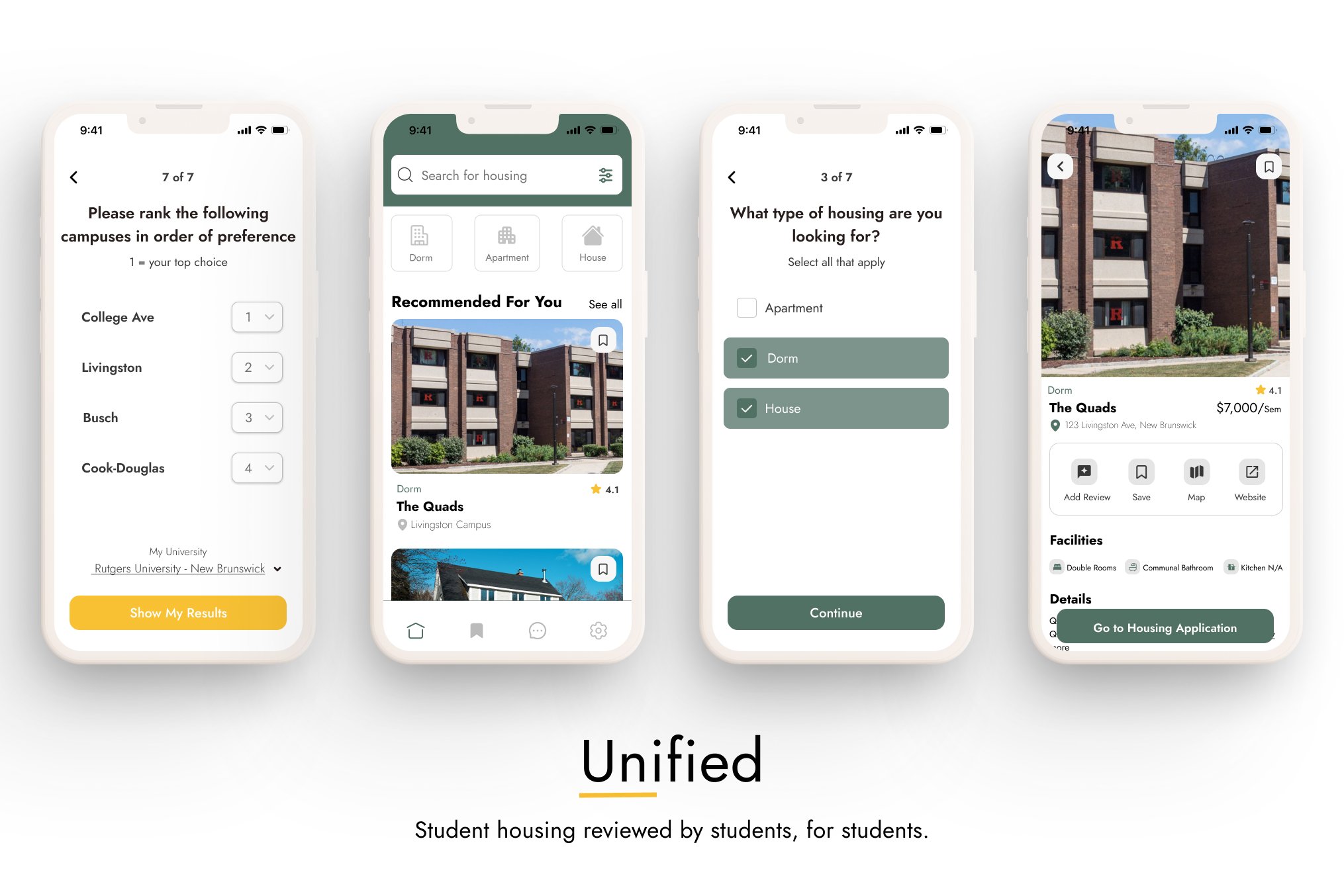
I designed a university housing app for students to leave their unbiased reviews about places to live on campus. Students can use Unified as a resource to help plan their housing arrangements or post a listing for a space that they want to rent out.
Solution at a glance
Students can view authentic reviews about living options around campus.
SOLUTION #2
Set your Preferences
Users must fill out a questionnaire as part of the onboarding process to curate the best results.
Optimize your search for housing
Users can view living options based on their preferences, read reviews from other students, and be directed to their school housing website to apply.
SOLUTION #1
SOLUTION #3
Leave reviews
Users can add reviews to listings, sharing their authentic experiences with other students.
User Research
I began my research by exploring what's already available
Although there are many apps out there that can be used to find property for permanent residence, there weren't many that catered to university students specifically. Additionally, there weren't many platforms that allowed students to share about their campus living experiences.
Some of the key competitors that I identified were as follows:
I noticed that there was a lack of a centralized platform to find information about where to live on campus.
Speaking from personal experience, I created endless Word documents and spreadsheets, trying to keep track of all the potential places I could live. Reframing the problem that I wanted to solve, I was curious to uncover whether this was just a problem I was facing, or if other university students felt the same way too.
People Problem
How can we improve the process for university students to make housing arrangements more seamless and less time-consuming?
User Interviews
I conducted interviews with 8 university students, 2 of them being recent 2020 graduates.
To prevent supporting my own biases, I made sure to interview candidates from different schools and different grade levels. Commuters were not asked to be interviewed because I wanted to create something that catered to students who reside near campus. I also decided not to interview first-year students because I presumed that they have very limited choice in where they are placed.
My objectives for user interviews:
Identify what platforms they use to find housing.
Discover what are the biggest priorities when deciding where to live.
Learn about the process students take to arrange housing.
Interview Participants
Insights & findings
Students rely heavily on their peers for insight.
With that being said, insight from peers and upperclassmen greatly influences the decision-making process of where to live.
Some other useful insights that I uncovered:
University websites are merely used as a reference or for applying to on-campus housing; students look to other resources to explore their options
Although they are popularly used, university websites are limited in terms of the amount of information they can provide students.
Currently, housing information usually comes from more than one source or platform, which leaves the students having to do more research on their own.
“They’re [universities] not really helpful in giving you the down-low about it…it’s not enough”
— Victoria E. , Pace 2020 Graduate
Frequency of Responses
Affinity Mapping
Compiling key quotes from my interviews, I organized my findings into themes:
Prioritize
Discovery
Challengers
Influence
Decision-Making Process
Ideation
Next, I brainstormed some ideas for key features.
Given that peer advice was heavily mentioned, I carefully thought about key questions to solve for.
Designing a simple yet intuitive user flow
Keeping my key themes in mind, I decided that I didn't want to overcomplicate the flow with too many features, I wanted my users to discover their options and use reviews to effectively influence their decision - all in one platform.
Crafting a simple user flow
I began thinking about potential challenges with my idea
While thinking about what features to include in my app, I inevitably came across some potential problems worth considering.
Will universities adhere to something (an app) that could be potentially damaging to their reputation?
Every school has different policies on how students can receive housing - I can not control that.
Allowing a chat feature could potentially lead to harassment, abuse, or stalking from other students.
How social, should I make my app then?
How might we make the search for housing to be less of a hassle for college students?
Consolidate information about housing onto one singluar platform
How might we push students to build trust in their university websites?
Provide information that is not only helpful but also insightful to students’ true experiences - reviews written by students
How might we ensure that students’ housing needs are met?
Input preferences and living style - made possible through a questionnaire
Low-fidelity learnings
While sketching out the layout of my app, I found myself trying to recreate another house hunting app. In order to recalibrate, I made sure to stick with key features that only students would find necessary. For example, I initially planned to add a roommate finder feature in the navigation bar, but I realized that it was out of the scope of the problem that I wanted to solve.
Iterations
I created 2 mid-fidelity flows to address the themes, discovery, and influence
Transferring my designs over to Figma, I created a flow for (1) a student looking for curated results and (2) a user using the app to discover living options.
Final design solution
Measuring success
Using the first round of high-fidelity wireframes, I followed up with my interviewees to conduct user testing.
User Testing Objectives:
See how well users are able to navigate through the app
Record any critiques or suggestions to improve the app
Take note of how the overall experience feels
Retrospective
Unified is something that I (and other students as I discovered) wish I had when going through the process of finding housing during a pandemic. If I had more time, I would have loved to follow up with further design iterations (i.e. building out the “list a space” feature). Nevertheless, if given the opportunity, I hope to one day carry out this project in the hope of helping other students who are in the same boat as me.
75% of users
Explicitly favored the ability to read reviews from other students
25% of users
Wanted to use the "list a space" feature
25% of users
Wanted to be able to apply for housing directly through my app